轻松掌握MasterGo“自动布局”, 设计效率提升200%
首先,我们要知道什么是自动布局。简单来说,就是弹性布局在设计上的可视化应用,让元素变得可以自适应。它的好处就是,如果修改子级内容的话,父级也可以按照我们的设置来自动适应变化;相反,更改父级内容,内部子级的排版也会根据自动布局的设置进行调整,大大减少了后续修改页面所需要的时间。
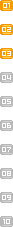
现在就在 MasterGo 中带大家了解一下“自动布局”。首先需要创建几个元素,选中它们,可以直接点击右侧的“自动布局”,当然,使用快捷键“Shift+A”也可以快速创建自动布局。如果想解除自动布局,同样点击右侧的“-”就可以解除自动布局,其实通过左侧图层关系不难看出,自动布局理论上是将选中控件创建特殊容器,所以通过“Command+Shift+G”也可以解除自动布局。

创建自动布局以后,带大家认识“自动布局”的功能面板:
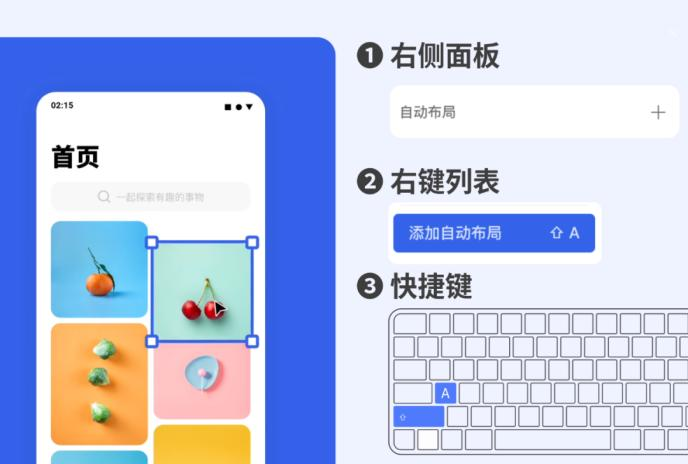
在“自动布局”的功能面板中,可以看到两个切换图标,它的功能是更改自动布局的排列方向,通过图标也可以快速理解“横向布局”与“纵向布局”的区别,并且修改完成之后,左侧图层中的图标也会相应发生变化,非常直观。

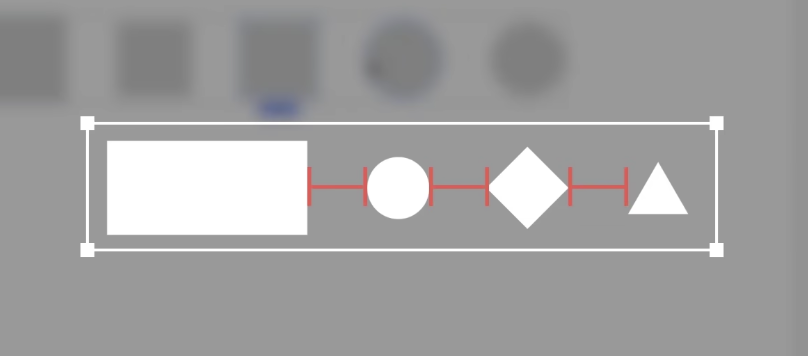
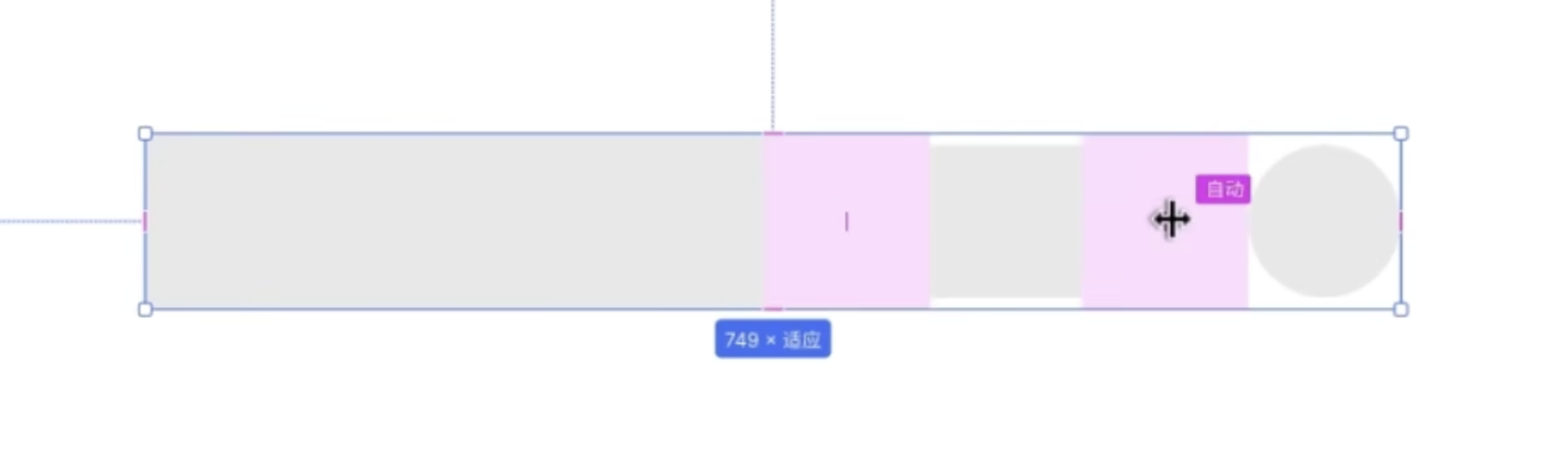
旁边还有一个功能是“调整元素子级的间距”,如果自动布局的容器中有多个子级时,可以通过调整这里的数值来修改间距,就算后期加入其他元素,也会按照设置好的间距进行排列。这里需要注意,一层自动布局只能设置一种间距,如果想要不同间距,需要创建多层嵌套。

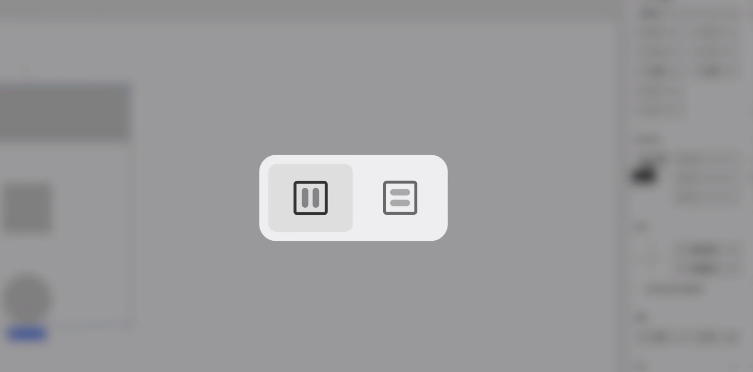
同时,MasterGo 还提供了“分布式间距”,当选择几个元素,开启“分布式间距”后,修改容器的大小,元素会在容器内平均分布,自动计算间距,一般在我们控制等距元素的响应时会用到这个功能,比如说我们常见的底部 Tab 栏。

接下来我们介绍两个调整内部间距的功能,简单来说就是调整子级到父级的间距。需要注意的是,无论子级有多少个,都被视为一个整体,这里更改的是子级整体与父级容器的间距,可以修改它上下间距与左右间距两种数值,在同一个输入框内,两个数值可以通过逗号隔开。当你想设置顶部间距为 16,底部间距为 24 ,只需要在上下间距输入框内输入“16,24”即可完成上下边距的对应设置。

MasterGo 除了“上下”、“左右”这两个快捷边距调整外,还提供了“展开边距”功能,该功能可以更加直观地调整上、下、左、右对应边距,用来适应更多场景与需求。
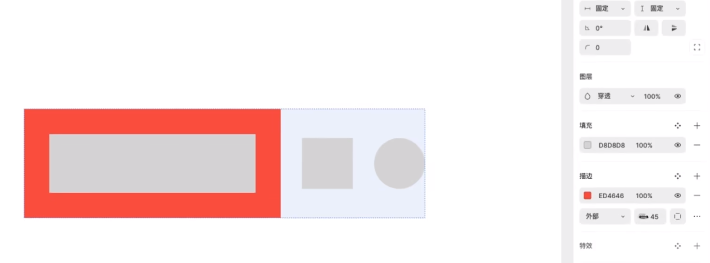
接着我们来看“自动布局设置”功能,这里包含了两个内容,分别是“自动布局描边设置”与“自动布局堆叠设置”。当你给自己元素添加一个描边,设置中选择“不包含”,描边无论粗细是多少,都不被包含在自动布局的设置内,选择“包含”描边的粗细将影响自动布局的数值调整,当然我们也可以通过“预览”窗口更加直观地看到对应效果。

堆叠设置也非常好理解,以我们常用的用户头像为例,我们调整间距为负值,将会产生堆叠效果,这里的设置可以修改堆叠方式为“正向堆叠”与“反向堆叠”两种。
最后介绍的模块是“分布方式”,MasterGo 为我们提供了 9 种不同的分布方式,通过点击缩略图中的分布方式,子级元素也会固定在容器的某一位置,当将子级固定在右上角,无论怎么拉伸容器,子级的位置都不会发生改变。

以上就是关于 MasterGo “自动布局”的介绍了,希望能帮助到大家。未来,MasterGo 团队还会持续优化产品功能,满足不同用户的使用需求,让设计师拥有更流畅、优质的设计体验。